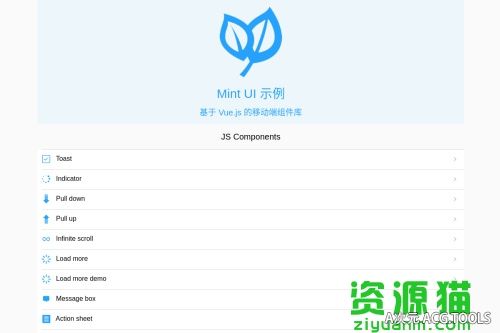
mint-ui
网站简介:
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件。
Mint UI特性介绍
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
数据评估
mint-ui总计有733次浏览,如你需要查询该站的相关权重信息,可以点击下方数据查询进入;以目前的网站数据参考,建议大家请以爱站数据为准,更多网站价值评估因素如: mint-ui的访问速度、搜索引擎收录以及索引量、用户体验等;当然要评估一个站的价值,最主要还是需要根据您自身的需求以及需要,一些确切的数据则需要找 mint-ui的站长进行洽谈提供。如该站的IP、PV、跳出率等!
数据查询
常用查询:Whois查询 站长权重 爱站权重 Alexa排名 友链检测 网站安全检测 网站备案查询
特别提示
本网页内容是由【A次元】编录于互联网,只作展示之用,【A次元】不保证外部链接的准确性和完整性,同时对于该外部链接的指向,不由【A次元】控制;如果有与“ mint-ui”相关业务事宜,请访问其网站并获取联系方式;【A次元】与“ mint-ui”无任何关系,对于“ mint-ui”网站中信息,请用户谨慎辨识其真伪。